What is Google AMP?

A Better Way to Browse
How do you read your articles? If you have a tablet or smartphone, there’s a good chance that you’re reading the news or checking your feed on a phone or tablet. In fact, even Google has said that more people search on mobile than on desktop– in 10 different countries. It makes sense: why wait until you’re in front of a desktop to read that story, when you can pull it up wherever you are?
Companies are already strategizing ways to make browsing content faster and smoother than before. Apple has its own News app, an elegant and streamlined news reading experience. Facebook’s Instant Articles allows you to post interactive, responsive articles on your wall. Now, Google wants to join the club.
What is Google’s AMP?
Google’s Accelerated Mobile Pages (AMP) is an open source project with the goal of making articles load faster for mobile devices. Any article using the AMP code will load almost instantly on mobile, and ad revenue can stay intact.
How does AMP work?
AMP’s framework consists of three main elements:
AMP HTML – Almost identical to standard HTML markup, but with some additional AMP code snippets. Most tags are in HTML, but there are a few HTML tags replaced with AMP-specific tags. Make sure you read up on AMP’s Required Markup.
AMP JS – The AMP JS library is the Javascript framework, ensuring each enabled page is implementing AMP’s best performance practices. By managing how resources are loaded and pre-calculating the layouts of certain elements, AMP can bring up pages quickly every time. For a more in-depth look at how AMP speeds up page-loading, check out this technical overview.
Google AMP Cache – A proxy-based Content Delivery Network for serving up AMP documents. It retrieves the page, caches it, and then automatically improves the page performance. The cache also has a built-in validation system that guarantees a working page, and ensures it isn’t impeded by external sources.
All you need to remember is that you need to create an alternative version of your website using specific AMP HTML code. You’ll even get a special URL: yourdomain.com/page/amp. Once your website is AMP-optimized, the code will ensure the page loads and runs smoothly (by preventing any javascript that might slow it down), and only serve them from its unique servers.
What does it look like?
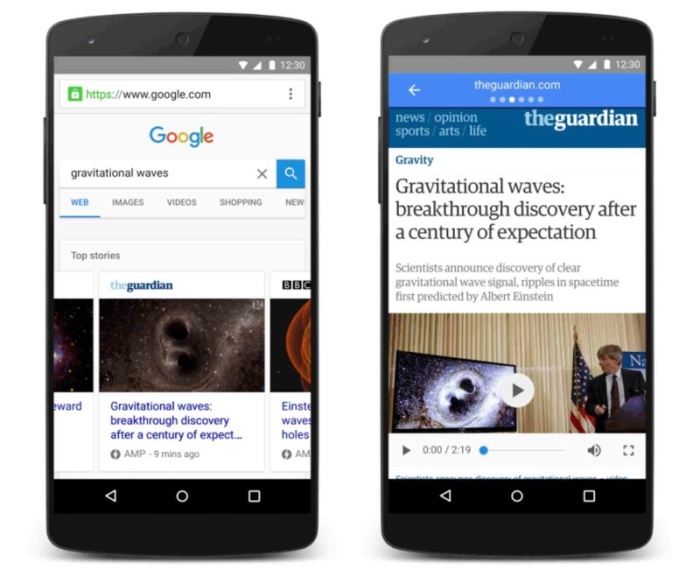
When you type in a specific news topic into Google search, related AMP articles will appear at the top as cards. Each one includes the publication title, an image, the post title, and the time it was posted. You’ll also see a thunderbolt AMP icon, indicating that the article is optimized for mobile.

Once you click on an Google AMP article card, it’ll open up the article almost instantly. The AMP article itself will be a stripped down version of the original article, featuring only the necessary images and text. If you swipe sideways, you can switch between the AMP articles that appeared in the original search.
What are the pros of Google AMP?
AMP articles have more visibility, at least compared to other, non-optimized articles. As shown above, pages running AMP optimized code are placed in a carousel at the top of the Google search results page, giving them more real estate and prominence than the standard news headlines in Google.
AMP articles look more elegant. Since pages are automatically optimized for mobile, there’s no need to worry about wonky scrolling, annoying ads, or distracting navigation menus, leaving you to focus on the article and any rich-media content it might have.
Pages load four times faster and use eight times less data compared to traditional mobile-optimized pages, according to Pinterest Software Engineer, Jon Parise.
It’s already supported by hundreds of major publishers. These include The Guardian, Vox, CBS News, The Atlantic, Forbes, Tribune Media, Time Inc., CNN and more. Some big tech companies are also getting involved to integrate AMP HTML pages, including Twitter, Pinterest, WordPress.com, Adobe Analytics, and LinkedIn.
The code is open source. Unlike Apple News, Google’s AMP is an initiative to get mobile content everywhere to load much faster. That means anyone can make their articles AMP optimized without any special requirements or certifications.
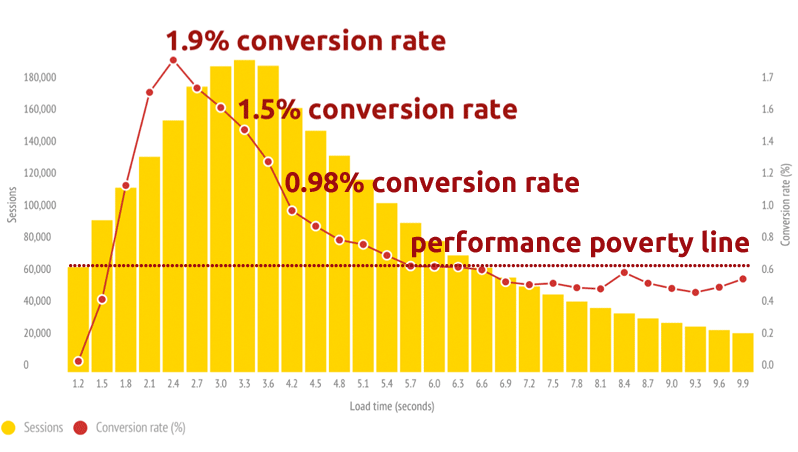
Faster pages lead to higher conversion rates. SOASTA’s case study, the effect of page load times on conversion rates, found that a load time of 2.4 seconds had a sweet spot conversion rate of 1.9%. They also found that a page that at 3.3 seconds dropped to a 1.5% conversion rate, meaning that a page that loaded one second faster increased conversion rate by 27%.

Source: SOASTA
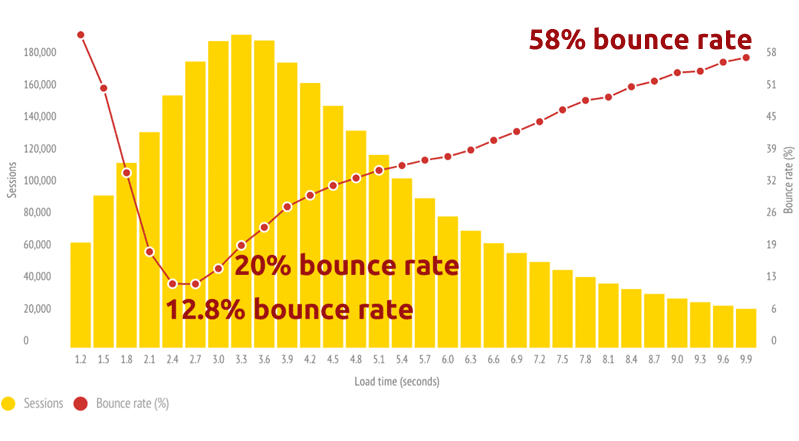
Faster pages lead to lower bounce rates. Pages that loaded in 2.4 seconds saw a bounce rate of 12.8%, while pages that loaded at 3.3 saw a bounce rate of 20%. This meant that a page that loaded one second slower lead to a 56% increase in bounce rate.

Source: SOASTA
What are the cons of Google AMP?
AMP has no lead generation or form support. In its current state, only text and media articles are accepted. There’s no way to input information, or generate a database from any forms. While there’s always a chance Google could implement it later down the line, for now, AMP is specifically for news articles.
AMP restricts design. While the web or mobile page version might feature fancy page designs or animations, AMP strips pages down so that it focuses on readability, not attractiveness. Yoast blogger Joost de Valk said, “To make pages load instantly, AMP restricts what you can do in HTML pages. Fancy design is stripped out in favor of speed. AMP is very much a function over form project.”
Backlinks might be affected. Other sites won’t link to the publisher’s domain, but rather point towards the cached page on Google servers, typically using a Google AMP URL. It’s not clear how backlinks will be affected just yet, but it’s reasonable to assume that this traffic won’t translate as a backlink for the site.
AMP doesn’t support all ad formats just yet. For example, Outbrain currently doesn’t have support for AMP, and content recommendation tool Taboola needs to have specific code implemented.
It could take additional developer hours just to ensure that it works. Not that AMP is difficult to implement, but Google won’t display your article until it’s absolutely error-free. Luckily you can check out Merkle’s AMP validator tool to check whether your page is good to go.
AMP is for News articles only, for now. If AMP is successful, we might start seeing AMP used for other webpages
How do I create my own AMP article?
The Accelerated Mobile Pages Project site has a helpful tutorial to get you started on your own article. Over the course of the tutorial you’ll cover how to:
- Create Your AMP HTML Page
- Include an Image
- Modify Presentation and Layout
- Preview and Validate
- Prepare Your Page for Discovery and Distribution
- Publish your Article
If you already know how to write HTML, all you need to do is learn a couple AMP-modified scripts to get the page going.
What if I want to use WordPress?
Unfortunately, there’s no current WordPress support for AMP. However, there is a plugin developed by Automattic that enables you to create AMP-ready versions of your pages. You can download the plugin here.
With the plugin activated, you can access any AMP-version of your webpage by putting “/amp” at the end of the URL.
How will this affect SEO?
Currently, AMP (as it says in the name) is for mobile only. If you try to use the same search terms on a desktop that brings up AMP articles on mobile, Google won’t return any AMP results. Traffic to AMP pages will be through tablets and phones only.
Still, with most of online traffic occurring through mobile anyway, this is still significant. It’s still early to tell whether AMP is driving traffic, but there are some early indications of positive return. Builtvisible blogger, Richard Baxter, found that there was a definite increase in organic impressions, with a relatively modest clickthrough rate.
In addition, since the AMP carousel appears at the top, there’s a chance that AMP articles could generate more impressions and traffic than organic results, and even paid ones.
As of right now, Google’s John Mueller clearly stated that AMP is not a ranking factor on SERP. But if Google allows you to get your AMP post up to the top anyway, does it matter?
The Future of AMP
Clearly, AMP is still in its infancy so we’ll have to wait on further results and tests. All we can say for sure is that AMP continues a new way to provide content to people, in the way they need it. As Google continues to iron out the bugs and improve the project, we can at least look forward to a faster, more efficient version of the internet, where we can access the content we want at the tap of a screen.

